
A Complete Guide About App Prototypes for 2025
Nov 13, 2024
To check whether your mobile application idea will be a success, you need to research or contact an experienced app development company. Many business owners and entrepreneurs are convinced that their app idea would definitely work because it is related to their business. But how can you be sure if your app idea will be a success?
The exact answer is creating an app prototype. Actually, it’s a very strong tool for validating your idea before you actually start to go into the full-version development of the application. An app prototype, with the help of a prototype, allows you to test with real users so that you can get plenty of feedback, and improve the features of your application and make sure that it really meets the needs of your target audience.
If you are planning about how to validate your mobile application idea? or how can you develop the best mobile application for your business, then working with a renowned mobile application development company is the first step in that direction. These companies also help you get feedback from users and further make improvements based on real insights into its functionalities.
Validating the idea through a prototype whether one is building an e-commerce app, business app, or any other kind of mobile application ensures that such an idea is on the right track before valuable time and dollars are invested in full-scale development. Testing the app idea early will increase the chance of success when entering the highly competitive app market. In this blog, we will discuss various types of app prototypes to consider in 2025 and how each might help you refine your mobile app idea.
Concept of an App Prototype
An interactive and initial version of your app showing the visual and design elements is called a prototype. All its interactions and features are just replicas, and it does not contain any functional codes. An app prototype is a designed validation created initially to visualize. It checks whether the visual elements of the app and UX (user experience) are accepted by potential users and stakeholders.
It helps to refine the UX of your app before utilizing further resources. Usually, prototypes are the next level for the developers after having used mockups and wireframes. But before that, they released an MVP (minimum viable product). Compared to the other validation, app prototyping is considered a mid-impact solution and mid-cost, creating an easy addition to the development process.
Creating a prototype is not an easy and simple process. It requires tight and prior collaboration between the designers and the developers. Without these, you can create a prototype that will look nice but will be expensive and hard to pull off. Overall, the app prototype is useful in making the development process smooth and easy.
Why Creating an App Prototype is Essential

Like a ready-made app, the prototype takes a lot of effort, time, and money to create. But it has several benefits:
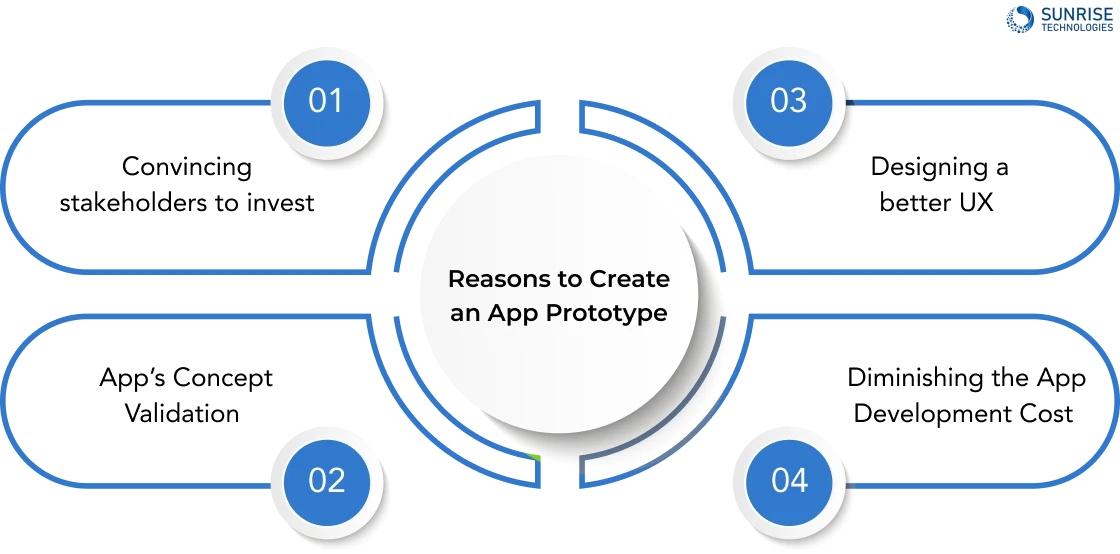
Convincing stakeholders to invest
The hardest thing to convince stakeholders about your app idea is that they don’t know what app development is like. This prototype answers all of those issues; it’s a very clear, visual representation by which the investor could easily guess the potential behind the application. Many ask, “why is it necessary to create a prototype before developing an app?” Well, the answer is simple: it offers a tangible preview of an app’s value and functionality. For example, Instagram’s prototype, back then named Burbn, made it possible for investors to actually understand the worth of the product that eventually spread across the globe.
App’s Concept Validation
For the existence of a prototype, validation is its primary reason. It tells you whether the concept of the functionality of the app exists in the real world or not. The importance lies over here. Most apps fail because they do not have the necessary market need.
Even the apps backed up by industry veterans and $2 billion have failed due to a lack of necessary market needs. During the early stages of Facebook, the younger generation was more inclined to be on social media.
Designing a better UX
Mobile app prototypes are also important as a testing for utility. They help measure its UX properly, especially with the one it will use. With the help of the feedback gained, you can work on further designs and changes.
The concept of UX is to design with a guess. We cannot be sure completely unless a user gives it a try. Prototypes also allow you to extract specific metrics that help calculate specific aspects of an app’s UX.
Diminishing the App Development Cost
Of course, building an application is a costly affair, but designing a prototype will help save enormous money. If you’re wondering how a prototype can save you those development dollars, well, it’s really quite simple; it lets you catch any potential troubles early on, before they become expensive revisions. If changes come later in the development line, the complex and costly nature of software projects leads you to address problems early on using a prototype. If you identify them early, you may keep up to 90 percent of the revision costs. Prototypes can get you a rapid grip and launch of the product while, at a small cost, settling on a monetization strategy.
Types of App Prototypes for 2025
When developing an app, it’s important to understand the different types of prototypes based on their purpose. Here’s a listed the three main types of prototypes for 2025:
1. Low-fidelity prototypes

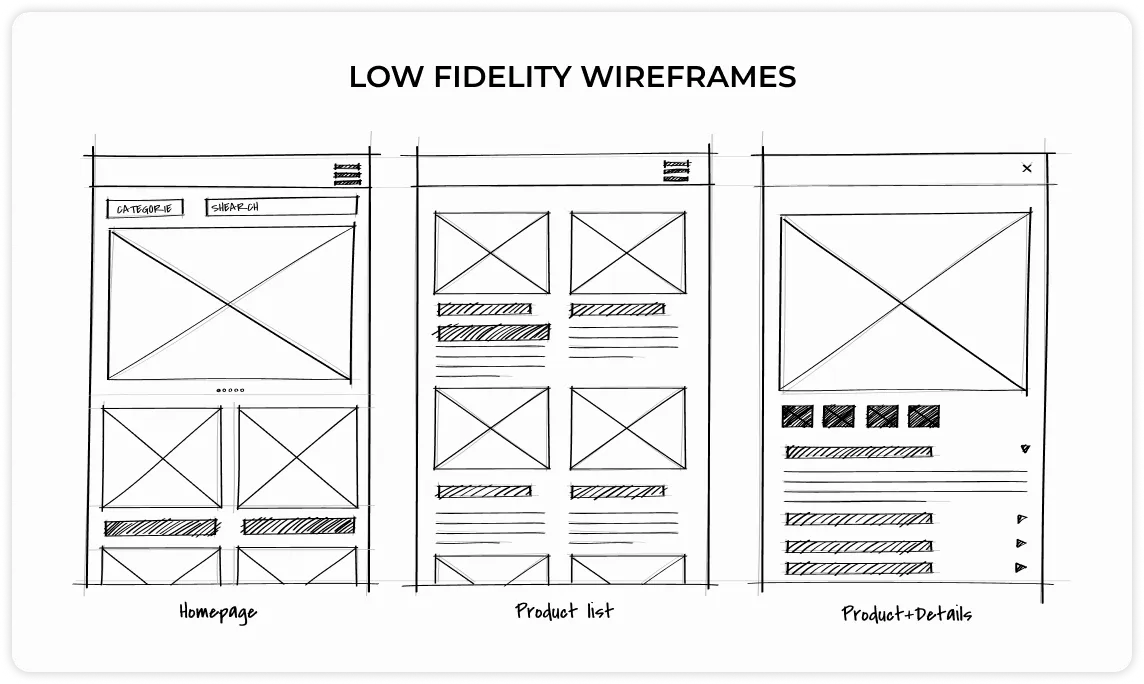
Definition: A low-fidelity prototype is a very simple representation of the main functions and interactions of your app. Usually, it’s done in basic shapes, like squares or circles, and is used to communicate where UI elements will live. Wireframing prototypes often resemble sketches.
How It Can Help: Low-fidelity prototypes are useful to test the basic layout and flow of your app quickly. They are cheap and time-friendly hence used at the beginning phase of gathering feedback. It is the starting point of your design process when you ask, “What is a low-fidelity prototype?” Such prototypes enable quick changeability according to any kind of feedback provided by users without detailed visualization.
Benefits: If you are testing an app idea or validating the flow of interactions, low-fidelity prototypes help you understand the basic user journey before you commit to detailed designs. The key benefit is they help you refine your app’s functionality and user flow early on.
2. Medium-fidelity prototypes

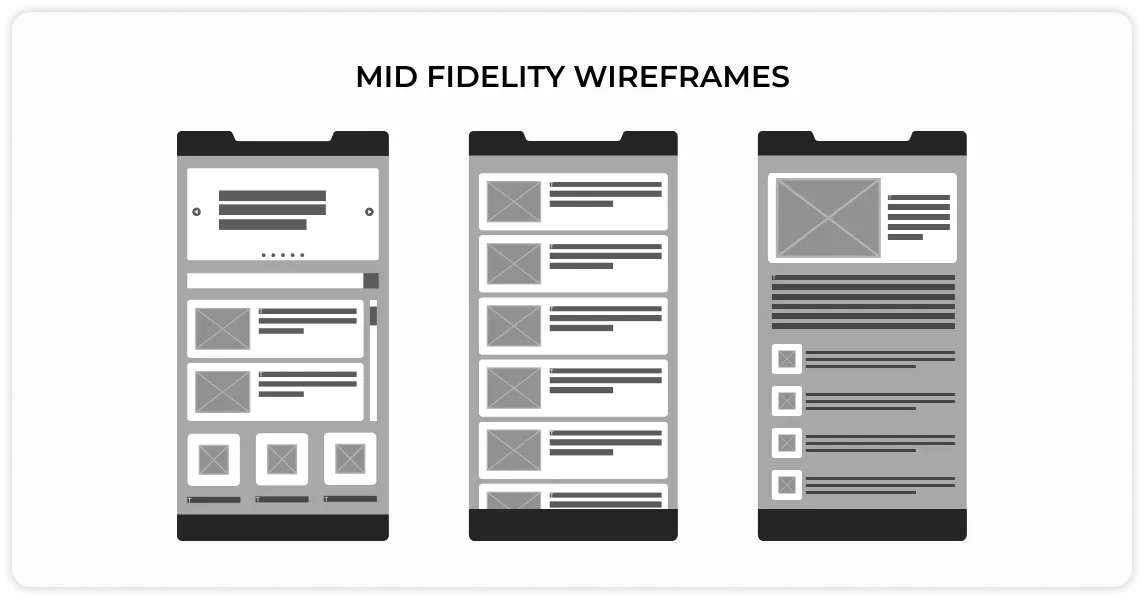
Definition: A medium-fidelity prototype is the next step after a low-fidelity prototype. It includes much more detailed graphics and fundamental graphic elements including images and UI components. While it still avoids the final look and feel, it gives a much clearer idea of how the app will appear.
How it Helps: This is a prototype type that enables designers to show how the app will come together with even more refined elements, but less detailed than high-fidelity versions. If you are interested in learning how to create a medium-fidelity prototype of a mobile app, this typically involves adding interactive features like clickable buttons or transition animations to show the app’s functionality.
Benefits: You can refine the user experience without making final design decisions by using medium-fidelity prototypes, which are ideal for getting input on the design’s appearance and feel before deciding on the final version. Compared to low-fidelity prototypes, it enables far more detailed testing of animation and interaction.
3. High-fidelity prototypes

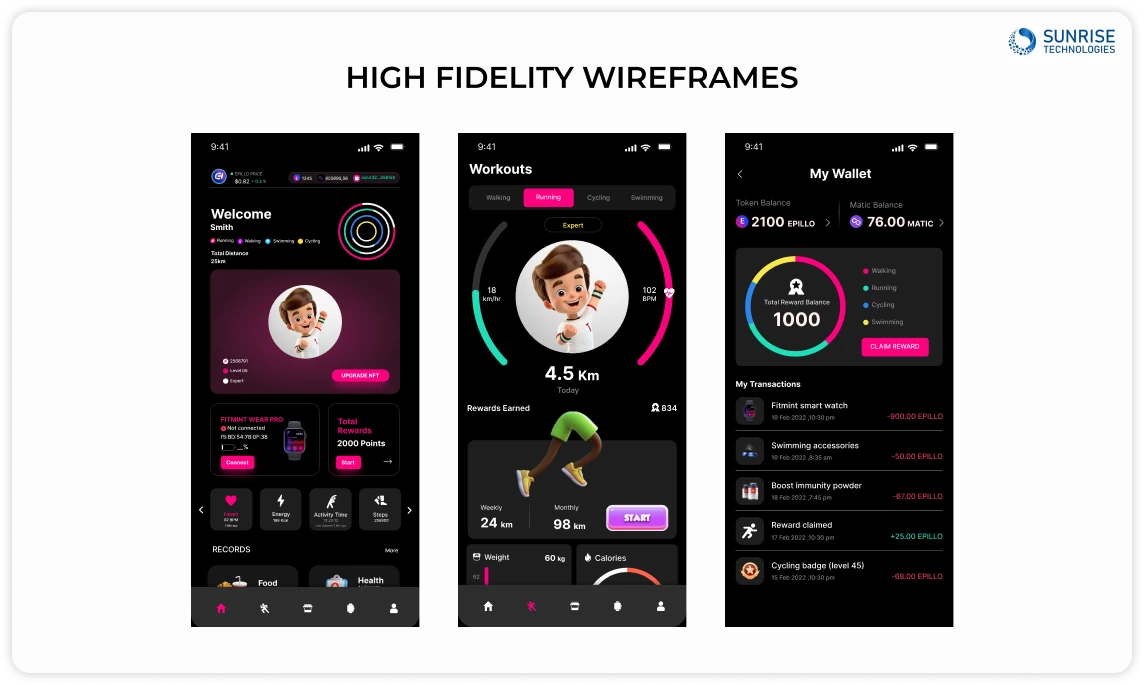
Definition: Prototypes with high quality are the closest thing to your finished product. In the final program, these comprise the actual user interface components, visual design, animations, and interactions that users will encounter. When asking “When to use a high-fidelity prototype in app development?” The answer is that they are typically used when you want to get detailed user feedback on the app’s interface and experience before moving on to the actual development stage.
How It Helps: High-fidelity prototypes appear to be similar to the final product in terms of look and feel, but they do not contain working code. So, they are excellent for presentation of a polished app design in front of a stakeholder or investor. The prototypes are interactive, so people will perceive it as an app rather than a prototype.
Benefit: These prototypes will give you much more detailed feedback on functionality, usability, and design elements before the final coding phase. They will also help you get approval from stakeholders or secure investment as they give you a near-complete experience of your app.
Thus, it becomes highly essential in the designing of the app. They are really displaying an idea of how your app will work and is going to increase the percentage of success for your app. If you want to know more about the application prototyping, then visit Sunrise Technologies. We are the best mobile app developing company in Australia. We will guarantee you help in the development of the business app of your dreams. We look forward to reaching out to you today so we can support you every step of the way.
Sam is a chartered professional engineer with over 15 years of extensive experience in the software technology space. Over the years, Sam has held the position of Chief Technology Consultant for tech companies both in Australia and abroad before establishing his own software consulting firm in Sydney, Australia. In his current role, he manages a large team of developers and engineers across Australia and internationally, dedicated to delivering the best in software technology.