
A Complete Guide About App Prototypes
Nov 28, 2025
Market testing of a mobile app idea before large-scale development is going to be one of the driving factors for success in an extremely competitive marketplace. It is not uncommon for people to think that their app will surely be a success in the context of their business, but the pace of real success comes from user acceptance and market fit. Having a prototype enables testing of different aspects of functionality, implementation of user opinions, and perfection of various features before making huge investments. Furthermore, it serves as a proper model that stakeholders and developers can assess to see how usable and needed specific improvements are. An association with a truly expert mobile app development company guarantees expert guidance, technical precision, and higher odds in taking an idea into an applicable product in the marketplace.
Concept of an App Prototype
An interactive and initial version of your app showing the visual and design elements is called a prototype. All its interactions and features are just replicas, and it does not contain any functional codes. An app prototype is a designed validation created initially to visualize. It checks whether the visual elements of the app and UX (user experience) are accepted by potential users and stakeholders.
It helps to refine the UX of your app before utilizing further resources. Usually, prototypes are the next level for the developers after having used mockups and wireframes. But before that, they released an MVP (minimum viable product). Compared to the other validation, app prototyping is considered a mid-impact solution and mid-cost, creating an easy addition to the development process.
Creating a prototype is not an easy and simple process. It requires tight and prior collaboration between the designers and the developers. Without these, you can create a prototype that will look nice but will be expensive and hard to pull off. Overall, the app prototype is useful in making the development process smooth and easy.
See how your idea transforms into a clickable prototype — no strings attached.
Why Creating an App Prototype is Essential

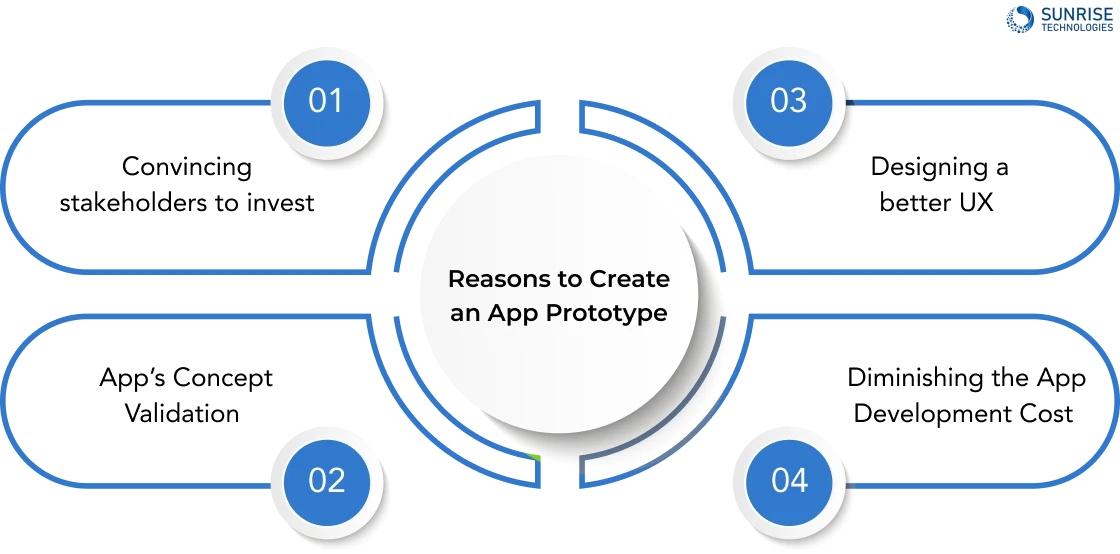
Like a ready-made app, the prototype takes a lot of effort, time, and money to create. But it has several benefits:
1. Convincing stakeholders to invest
The hardest thing to convince stakeholders about your app idea is that they don’t know what app development is like. This prototype answers all of those issues; it’s a very clear, visual representation by which the investor could easily guess the potential behind the application. Many ask, “why is it necessary to create a prototype before developing an app?” Well, the answer is simple: it offers a tangible preview of an app’s value and functionality. For example, Instagram’s prototype, back then named Burbn, made it possible for investors to actually understand the worth of the product that eventually spread across the globe.
Book a quick session with our product experts to explore your app concept tech landscape.
2. App’s Concept Validation
For the existence of a prototype, validation is its primary reason. It tells you whether the concept of the functionality of the app exists in the real world or not. The importance lies over here. Most apps fail because they do not have the necessary market need.
Even the apps backed up by industry veterans and $2 billion have failed due to a lack of necessary market needs. During the early stages of Facebook, the younger generation was more inclined to be on social media.
3. Designing a better UX
Mobile app prototypes are also important as a testing for utility. They help measure its UX properly, especially with the one it will use. With the help of the feedback gained, you can work on further designs and changes. The concept of UX is to design with a guess. We cannot be sure completely unless a user gives it a try. Prototypes also allow you to extract specific metrics that help calculate specific aspects of an app’s UX.
4. Diminishing the App Development Cost
Of course, building an application is a costly affair, but designing a prototype will help save enormous money. If you’re wondering how a prototype can save you those development dollars, well, it’s really quite simple; it lets you catch any potential troubles early on, before they become expensive revisions. If changes come later in the development line, the complex and costly nature of software projects leads you to address problems early on using a prototype. If you identify them early, you may keep up to 90 percent of the revision costs. Prototypes can get you a rapid grip and launch of the product while, at a small cost, settling on a monetization strategy.
Get expert advice on turning your app idea into a powerful prototype — absolutely free.

Types of App Prototypes
When developing an app, it’s important to understand the different types of prototypes based on their purpose. Here’s a listed the three main types of prototypes:
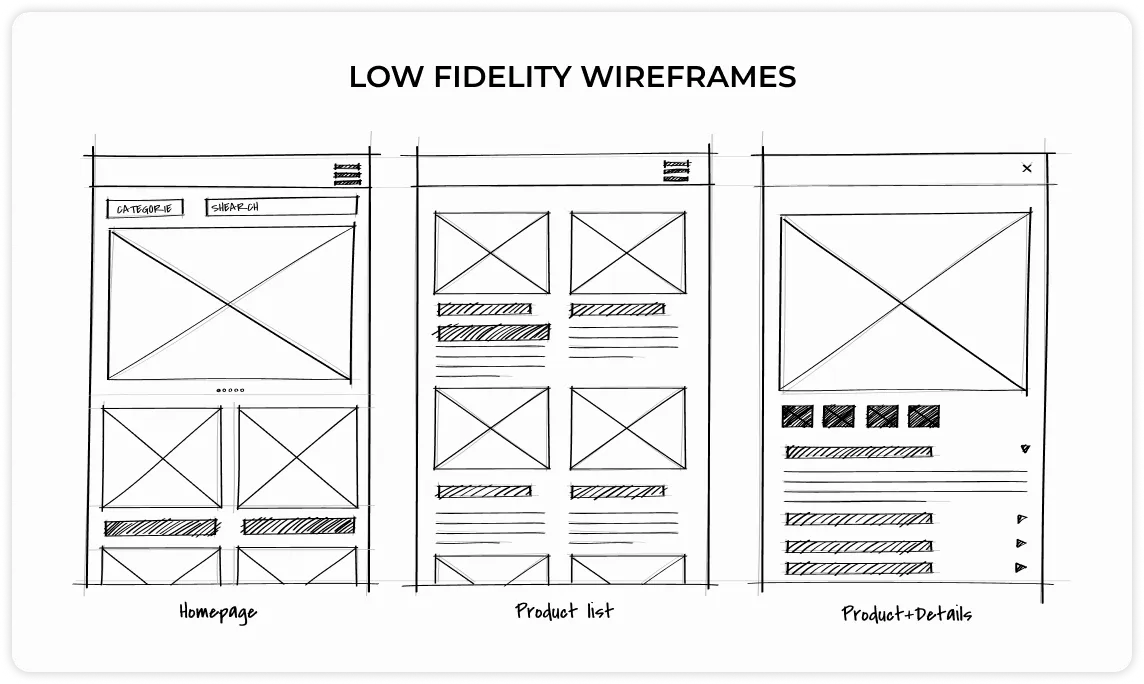
1. Low-fidelity prototypes

Definition: A low-fidelity prototype is a very simple representation of the main functions and interactions of your app. Usually, it’s done in basic shapes, like squares or circles, and is used to communicate where UI elements will live. Wireframing prototypes often resemble sketches.
How It Can Help: Low-fidelity prototypes are useful to test the basic layout and flow of your app quickly. They are cheap and time-friendly hence used at the beginning phase of gathering feedback. It is the starting point of your design process when you ask, “What is a low-fidelity prototype?” Such prototypes enable quick changeability according to any kind of feedback provided by users without detailed visualization.
Benefits: If you are testing an app idea or validating the flow of interactions, low-fidelity prototypes help you understand the basic user journey before you commit to detailed designs. The key benefit is they help you refine your app’s functionality and user flow early on.
Get a transparent and accurate cost estimate for your app prototype in minutes.
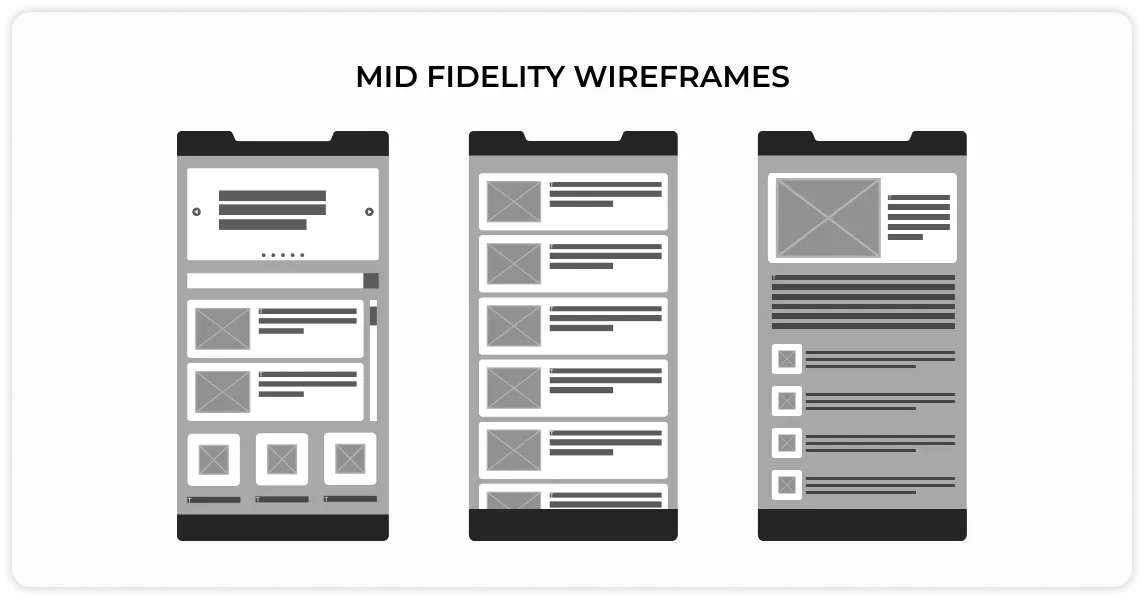
2. Medium-fidelity prototypes

Definition: A medium-fidelity prototype is the next step after a low-fidelity prototype. It includes much more detailed graphics and fundamental graphic elements including images and UI components. While it still avoids the final look and feel, it gives a much clearer idea of how the app will appear.
How it Helps: This is a prototype type that enables designers to show how the app will come together with even more refined elements, but less detailed than high-fidelity versions. If you are interested in learning how to create a medium-fidelity prototype of a mobile app, this typically involves adding interactive features like clickable buttons or transition animations to show the app’s functionality.
Benefits: You can refine the user experience without making final design decisions by using medium-fidelity prototypes, which are ideal for getting input on the design’s appearance and feel before deciding on the final version. Compared to low-fidelity prototypes, it enables far more detailed testing of animation and interaction.
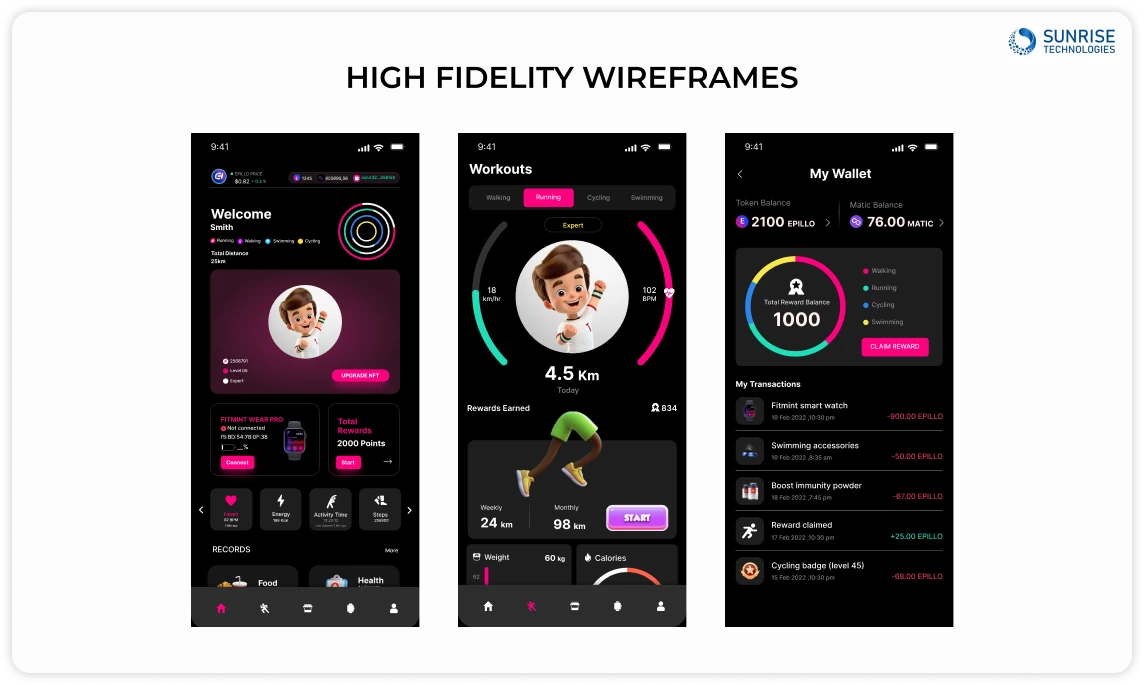
3. High-fidelity prototypes

Definition: Prototypes with high quality are the closest thing to your finished product. In the final program, these comprise the actual user interface components, visual design, animations, and interactions that users will encounter. When asking “When to use a high-fidelity prototype in app development?” The answer is that they are typically used when you want to get detailed user feedback on the app’s interface and experience before moving on to the actual development stage.
How It Helps: High-fidelity prototypes appear to be similar to the final product in terms of look and feel, but they do not contain working code. So, they are excellent for presentation of a polished app design in front of a stakeholder or investor. The prototypes are interactive, so people will perceive it as an app rather than a prototype.
Benefit: These prototypes will give you much more detailed feedback on functionality, usability, and design elements before the final coding phase. They will also help you get approval from stakeholders or secure investment as they give you a near-complete experience of your app.
Building an Effective Prototype of the Application: A Step-by-Step Process
Determine the purpose: What is the primary purpose of the app, and which needs of users does it meet?
Build a low-fidelity prototype: Basic mockups for testing layout and usability.
Make medium/high-fidelity UI prototype: Add UI elements, animation, and interaction.
User testing and iteration: Gather user feedback and refine the prototype before development.
Best Tools for App Prototyping
- Figma – Cloud-based with real-time collaboration.
- Adobe XD – Ideal for interactive UI/UX design.
- Sketch – Mac-friendly tool for wireframing and prototyping.
- InVision – Great for clickable prototypes and user testing.
- Axure RP – Best for advanced interactions and complex workflows.
Common Mistakes to Avoid in App Prototyping
One of the common prototype mistakes is to avoid user research and validation, which may cause the developer to create a solution that doesn’t meet user needs. Another mistake involving prototypes is overcomplicating it with unnecessary features, which would make it more difficult and less understandable to test the core functionalities. Other mistakes are ignoring mobile responsiveness and scalability since the app isn’t going to work well on different devices. If a company does not gather user feedback, it will waste a lot of invaluable insights that could enhance the ongoing product. Finally, rushing into high-fidelity prototyping before low-fidelity testing will waste precious time and resources, seeing that early-stage testing allows an idea to be found before a lot of resources are put into the design and development.
Future Trends in App Prototyping
- AI-powered prototyping for automated design suggestions.
- Voice and gesture-based interfaces gaining traction.
- No-code/low-code prototyping tools making development faster.
- Virtual & Augmented Reality (VR/AR) prototyping for immersive experiences.
- Hyper-personalized UX prototypes driven by machine learning.
Thus, it becomes highly essential in the designing of the app. They are really displaying an idea of how your app will work and is going to increase the percentage of success for your app. If you want to know more about the application prototyping, then visit Sunrise Technologies. We are the best mobile app developing company in Australia. We will guarantee you help in the development of the business app of your dreams. We look forward to reaching out to you today so we can support you every step of the way.
Sam is a chartered professional engineer with over 15 years of extensive experience in the software technology space. Over the years, Sam has held the position of Chief Technology Consultant for tech companies both in Australia and abroad before establishing his own software consulting firm in Sydney, Australia. In his current role, he manages a large team of developers and engineers across Australia and internationally, dedicated to delivering the best in software technology.






Cloud Based Project Management Platform
Read the challenges we faced and how we helped
View Case Study